Responsive là gì?
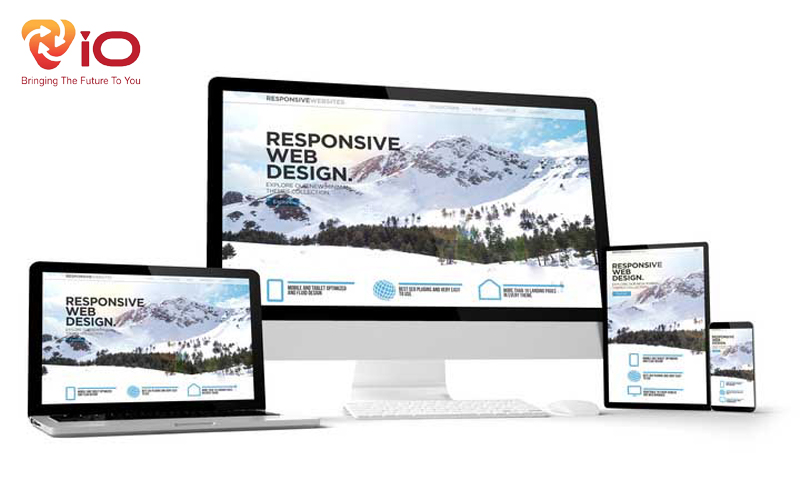
Responsive được hiểu là phong cách thiết kế sao cho trang web của bạn phù hợp với tất cả các thiết bị ở mọi độ phân giải màn hình khác nhau. Trang web chỉ thật sự đẹp khi chúng có bố cục rõ ràng, hình ảnh cân xứng và hiển thị đầy đủ trên mọi thiết bị. Một trang web đáp ứng được điều kiện đó sẽ được gọi là website responsive. Ví dụ một trang web hiển thị trên màn hình máy vi tính ở Việt Nam chuẩn là 960 px. Nhưng đối với màn hình điện thoại di động thì kích thước đó sẽ hiển thị nhỏ hơn vào khoảng 320 và 480 px.
Nếu như các website truyền thống sử dụng pixel để làm đơn vị tính. Thì responsive designer sẽ thường lấy theo phần trăm.

Xem thêm: Thiết kế website chuẩn SEO
Điểm mạnh của responsive
- Đây là kiểu trang web với các kích thước responsive được sử dụng phổ biến nhất hiện tại. Nó có thể sử dụng trên hầu hết các chế độ phân giải màn hình chỉ cần một cơ sở dữ liệu và một layout website. Việc điều chỉnh sẽ do CSS thực hiện.
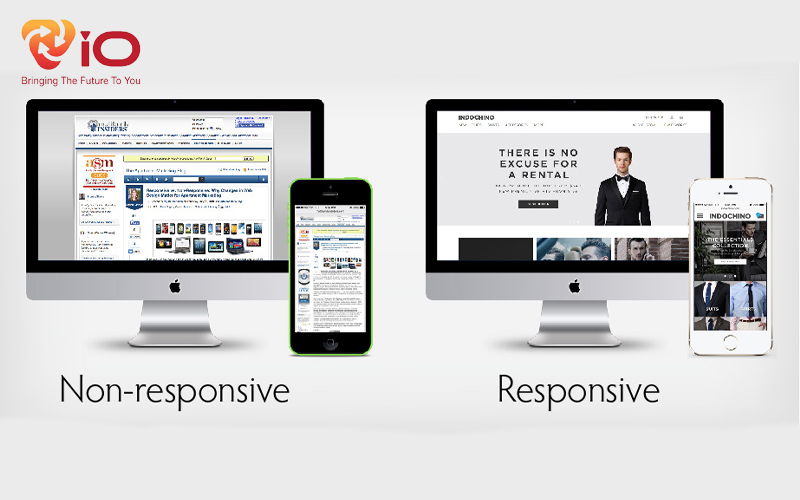
- Responsive web design là trang web chạy trên thiết bị di động tốt nhất hiện tại. Hiển thị trang web một cách rõ ràng, rành mạch sẽ tăng độ tin cậy và thể hiện sự chuyên nghiệp của bạn.
- Có thể sử dụng ở bất kỳ trang web nào, bất kỳ ngôn ngữ thiết kế nào.
Các kích thước responsive phổ biến
Cách kích thước responsive cơ bản thường được dùng trong thiết kế website bao gồm.
- Điện thoại di động: max-width 320px khi hiển thị chiều dọc và 480px khi hiển thị chiều ngang.
- Máy tính bảng: max-width 600px khi hiển thị chiều dọc và 800px hiển thị ở chiều ngang.
- Máy tính bảng loại lớn: max-width 768px khi hiển thị chiều dọc và 1024px khi ở chiều ngang.
Một số những lưu ý trong thiết kế responsive website
Breakpoint
Để xác định chính xác các kích thước responsive cần phải làm quen với thuật ngữ breakpoint (điểm dừng). Đây là điểm mà website sẽ định dạng lại để cung cấp cho người dùng một bố cục tốt nhất hiệu quả nhất. Từ đó mang đến những trải nghiệm tốt hơn khi truy cập trang web. Những điểm dừng này sẽ nhắm vào độ phân giải của màn hình và cụ thể hơn đó chính là chiều rộng màn hình.

Xem thêm : KOL là gì trong marketing?
Vì sao lại nhắm vào chiều rộng?
Nhiều người sẽ thắc mắc rằng kích thước màn hình thì có chiều rộng và chiều cao vậy tại sao người ta thường quan tâm đến chiều rộng.
- Người dùng sẽ mong muốn trang web vừa với cửa sổ trình duyệt để họ có thể lướt xuống. Nhưng sẽ không thích các trang web có thanh cuộn ngang.
- Chiều cao là tương đối và rất khó để có thể xác định được bố cục phù hợp.
- Khi sử dụng điện thoại hay máy tính bảng cuộn dọc sẽ thuận tiện hơn cho người sử dụng. Còn kéo ngang sẽ mất thời gian và gây khó chịu.
Sắp xếp nội dung trang web
Sẽ rất khó để xác định rằng người dùng sẽ kéo đến cuối cùng khi truy cập vào trang web của bạn. Vì vậy người thiết kế cần phải sắp xếp thông tin theo mức độ quan trọng giảm dần để đảm bảo những thông tin quan trọng sẽ được người dùng nhìn thấy.
Ở mỗi kích thước responsive sẽ có thay đổi gì?
Đặt các quy tắc CSS thì bạn sẽ có được một trang web phù hợp với thiết bị sử dụng để truy cập. Tuy nhiên những cài đặt này sẽ làm thay đổi bố cục trang web. Cụ thể thì những thay đổi của trang web bao gồm:
- Thay đổi về phông chữ màu sắc và khoảng cách cách giữa các đối tượng.
- Thay đổi về hình ảnh.
- Hiển thị hoặc ẩn bớt đi các yếu tố.
- Thay đổi bố cục và độ rộng của website.
- Thay đổi các yếu tố trong giao diện như nút bấm để phù hợp hơn.
Trên đây là chia sẻ về responsive và các kích thước responsive hiện nay. Để tạo ra được một trang web phù hợp với hầu hết các thiết bị thì người thiết kế linh hoạt trong việc thay đổi bố cục của trang web. Mong rằng những thông tin trên có thể giúp bạn hiểu rõ hơn về responsive web design.
Nếu như bạn đang cần thiết kế một trang web chuẩn đẹp để thu hút khách hàng thì có thể liên hệ với VIO Agency để được tư vấn và hỗ trợ tốt nhất.
CÔNG TY TNHH VIO
- Địa chỉ: 197/9 Thạnh Lộc 31, quận 12, TPHCM
- Điện thoại: 0962337790
- Email: info@vioagency.vn
- Fanpage: https://www.facebook.com/vioagencyvn












