Thuật ngữ Core Web Vitals là gì?
Core Web Vitals đã quá quen thuộc với những người làm Digital Marketing. Đối với người làm SEO càng nắm rõ hơn – người thường xuyên kiểm tra các chỉ số trên Google Search Console. Và chắc chắn sẽ thấy sự thay đổi “khác lạ” của Google. Đó là mục Báo cáo tốc độ Speed Report trong trang Google Search Console đã biến mất. Thay vào đó là một mục có tên gọi Core Web Vitals Report – chỉ số thiết yếu về trang Web.
Core Web Vitals – Tập hợp các chỉ số thiết yếu của Website. Bao gồm cả các khía cạnh liên quan đến trải nghiệm người dùng trên trang. Những chỉ số này được đo bởi Chrome UX Report và Google Search Console. Nhằm đánh giá Performance của Website, điểm xếp hạng của SEO. Mỗi chỉ số đại diện cho một khía cạnh về trải nghiệm người dùng. Tương ứng với 3 yếu tố xếp hạng: Loading (tốc độ tải trang), Interactivity (khả năng tương tác), Visual Stability (Tính ổn định khi hiển thị).
3 Chỉ số tạo nên Core Web Vitals là gì?
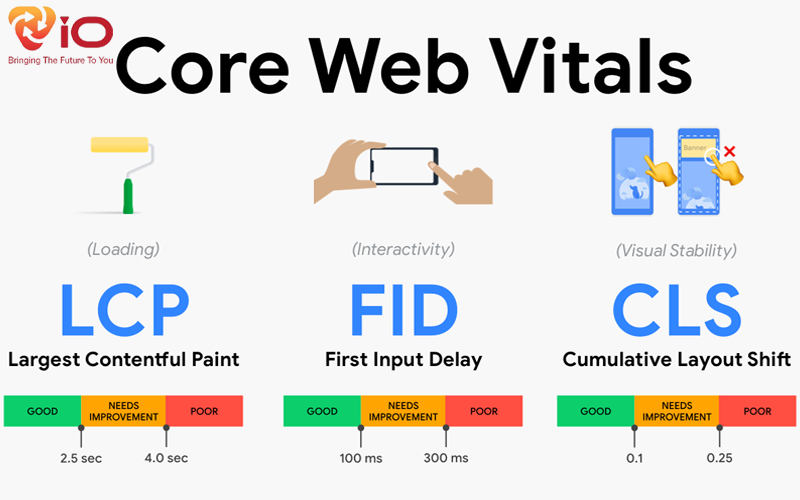
Các chỉ số bao gồm: LCP, FID, CLS, cụ thể như sau:
– Largest Contentful Paint – LCP
LCP đo lường Thời gian tải hoàn tất nội dung chính được hiển thị đầu tiên khi trang tải xong. Chỉ số LCP lý tưởng phải đạt 2,5 giây hoặc nhanh hơn sẽ được Google đánh giá cao.
– First Input Delay – FID
Thời gian người dùng phản hồi tương tác đầu tiên trên Website. Chỉ số này cần tối ưu để đạt dưới 100 mili giây.
– Cumulate Layout Shift – CLS
Điểm số thay đổi bố cục ở dạng tích luỹ hay có thể hiểu đây là chỉ số đo lường khối lượng layout hình ảnh bị dịch chuyển đột ngột trên website. Chỉ số CLS tốt nhất mà mỗi Website cần đạt được để có trải nghiệm tốt nhất là dưới 0,1.
Mọi sự thay đổi của Core Web Vitals sẽ liên quan đến việc đáp ứng tốt nhất mong muốn của người dùng về trải nghiệm trên Website.

Thuật toán Page Experience và Core Web Vitals bạn cần biết
Theo VIO Agency tìm hiểu. Trong lần update vào năm 2020, Google đã công bố Page Experience sẽ trở thành một yếu tố xếp hạng mới và sẽ được áp dụng chính thức trong năm 2021. Đây cũng là một yếu tố quan trọng xếp hạng cho mục Câu chuyện hàng đầu – Top Stories trên các thiết bị di động và sự ưu tiên về AMP sẽ không còn nữa.
Sự xuất hiện của chỉ số Core Web Vitals, thuật toán Page Experience sẽ bao gồm các chỉ số về Core Web Vitals mới, cùng với các tín hiệu trải nghiệm người dùng đã được áp dụng trước đó. Cụ thể hơn, 5 tín hiệu đo lường dưới đây sẽ minh hoạ chi tiết:
- Core Web Vitals: LCP, FID, CLP
- Mobile Friendly: Thân thiện với các thiết bị di động.
- Safe Browsing: Lướt Website an toàn.
- Https: Bảo mật Https, bảo vệ các giao dịch trực tuyến có tính bảo mật cao.
- Mobile Popup Algorithm/ No Intro Size Interstitials: Quy tắc quảng cáo đan xen, sự xuất hiện của Popup được kiểm soát chặt chẽ.
Hiện nay, nhiều Website không gắn nhãn Page Experience hoặc không đủ tiêu chuẩn để được gắn nhãn này. Bởi theo một nghiên cứu mới nhất cho thấy chỉ có khoảng dưới 15% trang Web đủ tiêu chuẩn để vượt qua bài test về chỉ số Core Web Vitals của Google.
Bạn có thể xem báo cáo về chỉ số Core Web Vitals bằng một trong 6 công cụ này: PageSpeed Insights, Chrome Devtools, Lighthouse, Google Search Console, Chrome UX Report hoặc Web Vitals Extension.
Điểm số tối ưu hoá sẽ bị ảnh hưởng bởi người dùng thực tế. Chẳng hạn, nếu người dùng sử dụng mạng yếu hoặc các thiết bị cung cấp mạng yếu hơn để xem Web của bạn thì điểm trải nghiệm UX trên trang cũng sẽ bị đánh giá thấp hơn Web của đối thủ có điểm tối ưu tương tự như trang Web của bạn.
Hãy cùng đánh giá nhanh về các công cụ đo lường chỉ số Core Web Vitals trên:
- Google Search Console: Mang đến góc nhìn tổng quan về báo cáo quản lý các chỉ số thiết yếu về trang Web.
- Chrome DevTools và Lighthouse: Hỗ trợ Webmaster tìm hiểu sâu hơn và thực hiện việc tối ưu hóa trong thực tế.
- Chrome UX Report & Web Vitals Extension: Đánh giá nhanh về hiệu quả trải nghiệm trên Website.

Xem thêm: Thiết kế website trọn gói
Tổng kết
Sự thay đổi về thuật toán cũng như những thông báo mới nhất của Google về các yếu tố xếp hạng sẽ được tập trung trong năm 2021: Core Web Vitals và Page Experience. Đây là tín hiệu cho một cuộc chạy đua đường dài dành cho các Webmaster, cần tối ưu hơn về trải nghiệm người dùng trên trang bên cạnh việc sản xuất các nội dung hữu ích. Đồng thời, xu hướng thiết kế Website cũng có sự thay đổi khá lớn. Để đáp ứng các tín hiệu xếp hạng mới này của Google.
CÔNG TY TNHH VIO
- Địa chỉ: 197 Thạnh Lộc 31, quận 12, TPHCM
- Điện thoại: 0962337790
- Email: info@vioagency.vn
- Fanpage: https://www.facebook.com/vioagencyvn












